The Latest
The top vehicle safety regulator in the U.S. has launched a formal probe into an April crash involving the all-electric VinFast VF8 SUV that claimed the lives of a family…
NYC-Dublin real-time video portal reopens with some fixes to prevent inappropriate behavior
When putting a video portal in a public park in the middle of New York City, some inappropriate behavior will likely occur. The Portal, the vision of Lithuanian artist and…
Longtime New York-based seed investor, Contour Venture Partners, is making progress on its latest flagship fund after lowering its target. The firm closed on $42 million, raised from 64 backers,…
Meta’s Oversight Board has now extended its scope to include the company’s newest platform, Instagram Threads, and has begun hearing cases from Threads.
SeekOut, a recruiting startup last valued at $1.2 billion, lays off 30% of its workforce
The company says it’s refocusing and prioritizing fewer initiatives that will have the biggest impact on customers and add value to the business.
UK’s autonomous vehicle legislation becomes law, paving the way for first driverless cars by 2026
The U.K.’s self-proclaimed “world-leading” regulations for self-driving cars are now official, after the Automated Vehicles (AV) Act received royal assent — the final rubber stamp any legislation must go through…
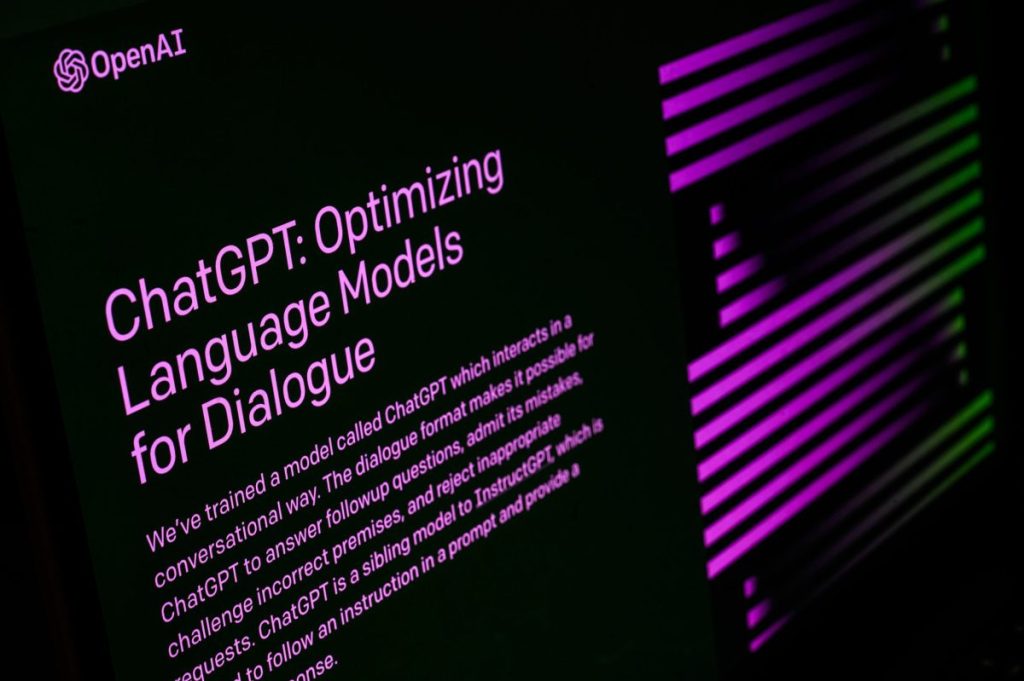
ChatGPT, OpenAI’s text-generating AI chatbot, has taken the world by storm. What started as a tool to hyper-charge productivity through writing essays and code with short text prompts has evolved…
Fintech lender SoLo Funds is being sued again by the government over its lending practices
SoLo Funds CEO Travis Holoway: “Regulators seem driven by press releases when they should be motivated by true consumer protection and empowering equitable solutions.”
TechCrunch Disrupt 2024 is not just about groundbreaking innovations, insightful panels, and visionary speakers — it’s also about listening to YOU, the audience, and what you feel is top of…
TechCrunch Minute: Slack may be training its AI off of your messages — and opting out is harder than you’d think
Slack is under fire for its shady policies around using customer data to train its AI. According to Slack’s privacy principles, customer data like messages…
Where we’ll be next
TechCrunch Disrupt 2024
StrictlyVC – Washington, D.C.
StrictlyVC – London
Hard tech startups generate a lot of buzz, but there’s a growing cohort of companies building digital tools squarely focused on making hard tech development faster, more efficient and —…
Maven takes the clout-chasing out of social media as Reddit teams up with OpenAI
Last week was a big one for AI news, and one thing that stood out to us was OpenAI’s deal with Reddit. Per the terms of…
Google is launching a new Android feature to drive users back into their installed apps
Google says the new SDK would help Google expand on its core mission of connecting the right audience to the right content at the right time.
Jolla has taken the official wraps off the first version of its personal server-based AI assistant in the making. The reborn startup is building a privacy-focused AI device — aka…
OpenAI is removing one of the voices used by ChatGPT after users found that it sounded similar to Scarlett Johansson, the company announced on Monday. The voice, called Sky, is…
The ChatGPT mobile app’s net revenue first jumped 22% on the day of the GPT-4o launch and continued to grow in the following days.
Dating app maker Bumble has acquired Geneva, an online platform built around forming real-world groups and clubs. The company said that the deal is designed to help it expand its…
CyberArk — one of the army of larger security companies founded out of Israel — is acquiring Venafi, a specialist in machine identity, for $1.54 billion.
OpenseedVC, which backs operators in Africa and Europe starting their companies, reaches first close of $10M fund
Founder-market fit is one of the most crucial factors in a startup’s success, and operators (someone involved in the day-to-day operations of a startup) turned founders have an almost unfair advantage…
A Singapore High Court has effectively approved Pine Labs’ request to shift its operations to India.